
You will need:
a text editor to modify JSON files like Notepad++
a screen recording program like OBS Stuido
(optional) a burst screenshot program like PotPlayer
& a GIF/WebP animation tool like EzGif.com
Setup
The links and programs I’m using are:
OBS Studio
https://obsproject.com/
EZGIF
https://ezgif.com/video-to-webp
Notepad++
https://notepad-plus-plus.org/
PotPlayer (optional)
https://potplayer.daum.net/
Recording
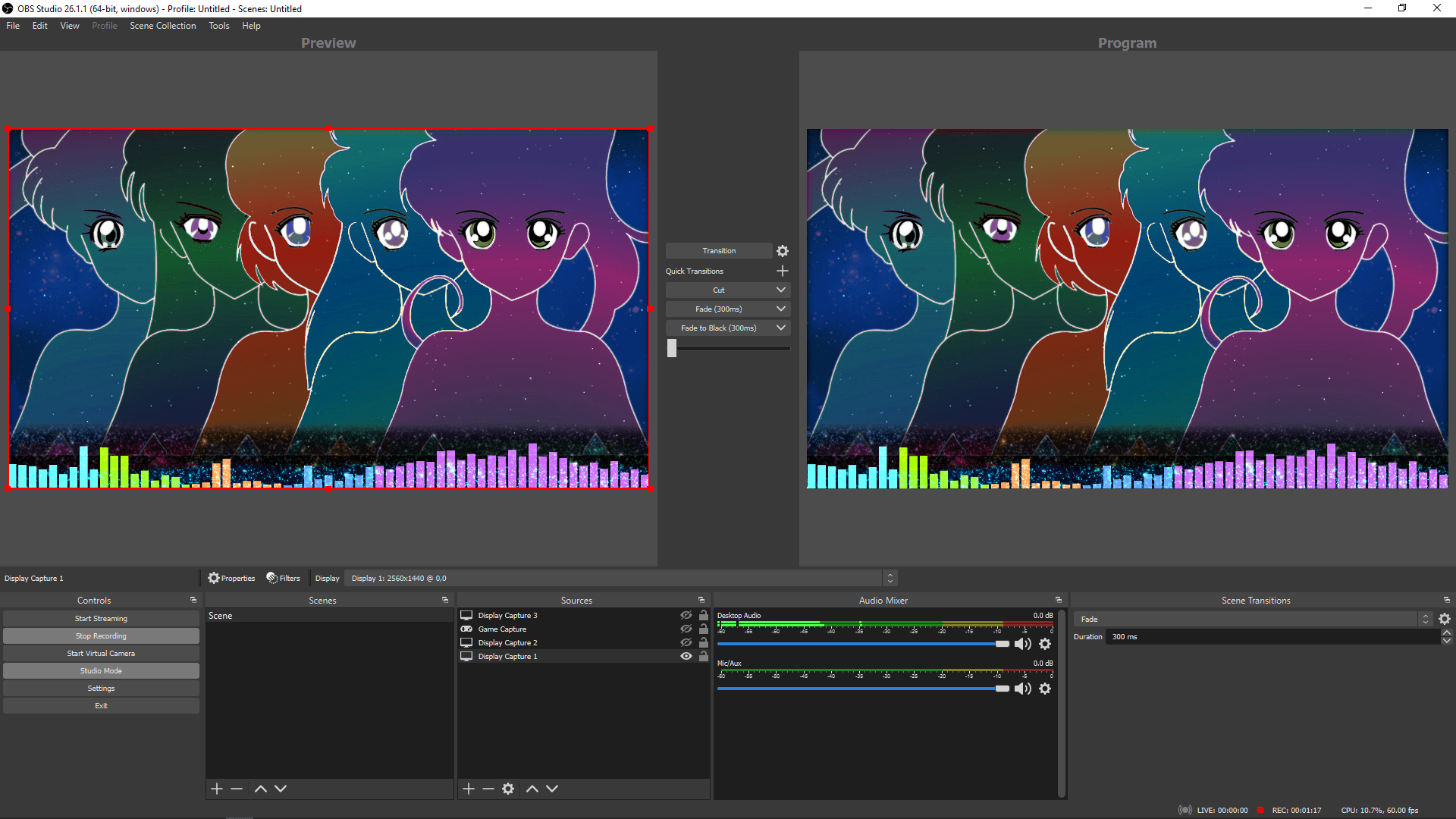
The first thing we need to do is load the Wallpaper in question and use a screen recording app, then capture 10-15 seconds of it.
I used OBS Studio to set my display and record some footage for my thumbnail
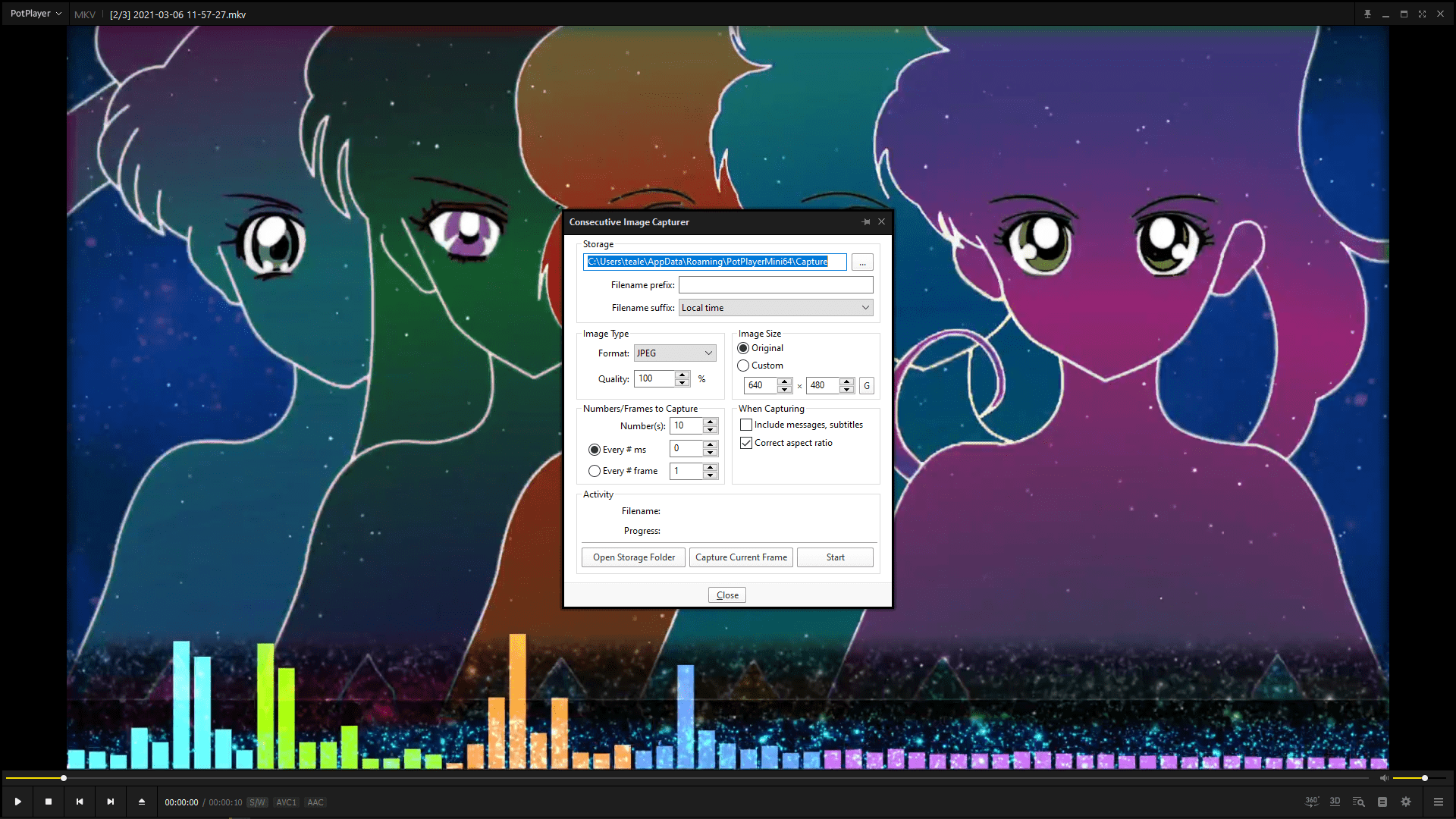
Optional: Potplayer Burst Method
Once you have your recording you can choose to open it with PotPlayer, and use the [Ctrl+G] shortcut to get to the Burst Screen capture settings. This will let you choose the length between frames from your recording.
Upload
After I have my source file(s) I can go to:
https://ezgif.com/video-to-webp
Click [WebP] on the top right with the green camera icon
Then choose [Video to Webp]
Click [Choose Files]
Browse for your Wallpaper video/images
Click [Upload!]
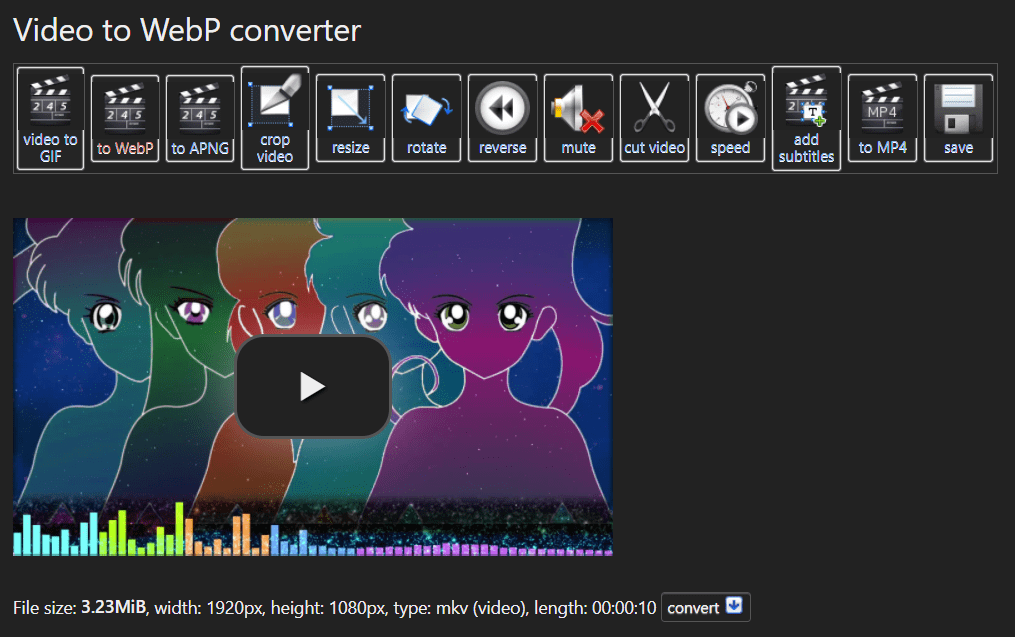
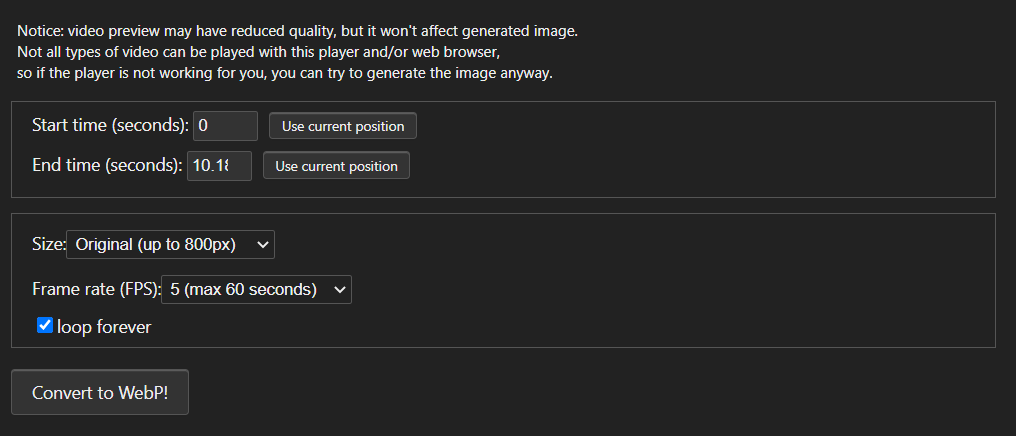
Config
Check out your options, and make sure you like your settings.
Then click [Convert to WebP!]
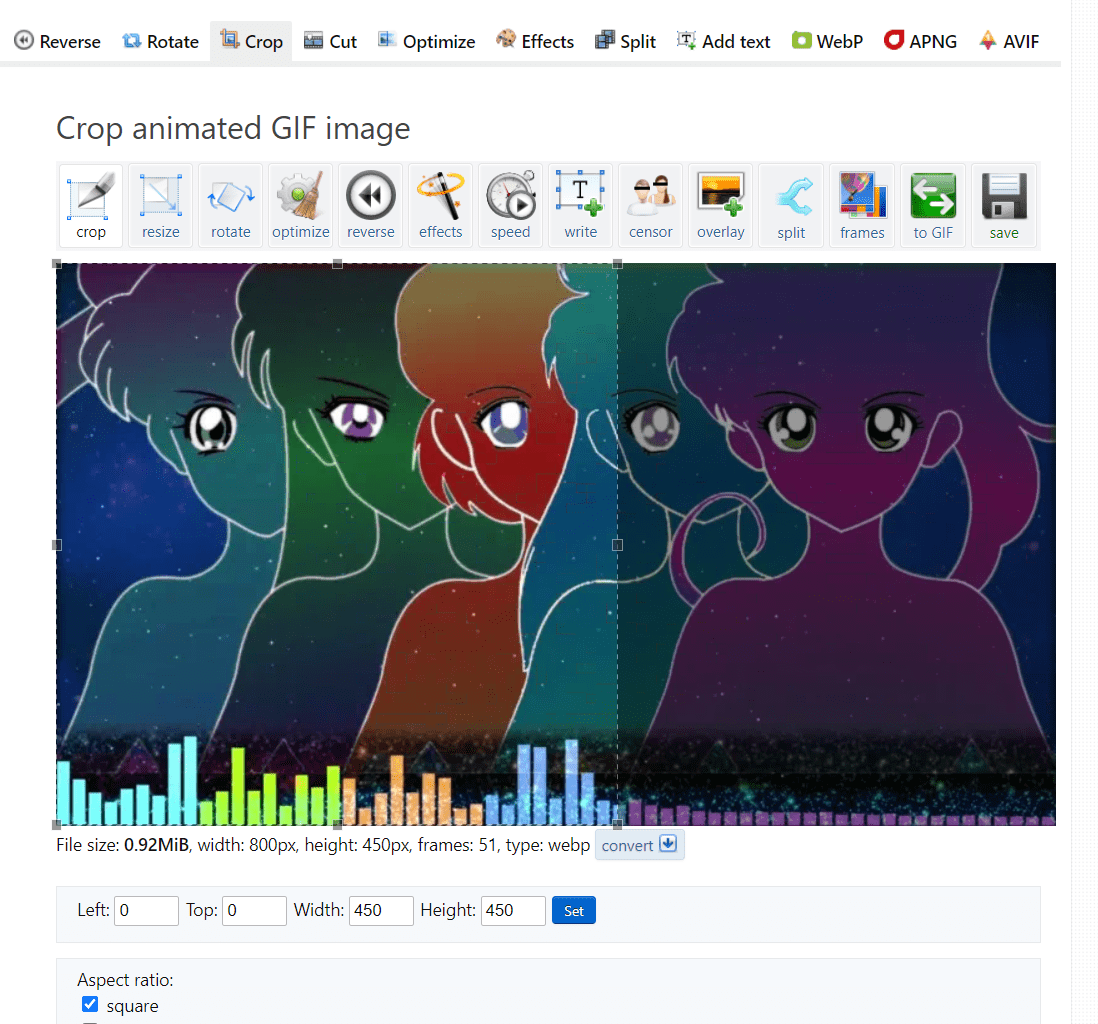
Crop
Click the [crop] button to get a square thumbnail output.
Either make the raito square manually or set the [Aspect ratio]
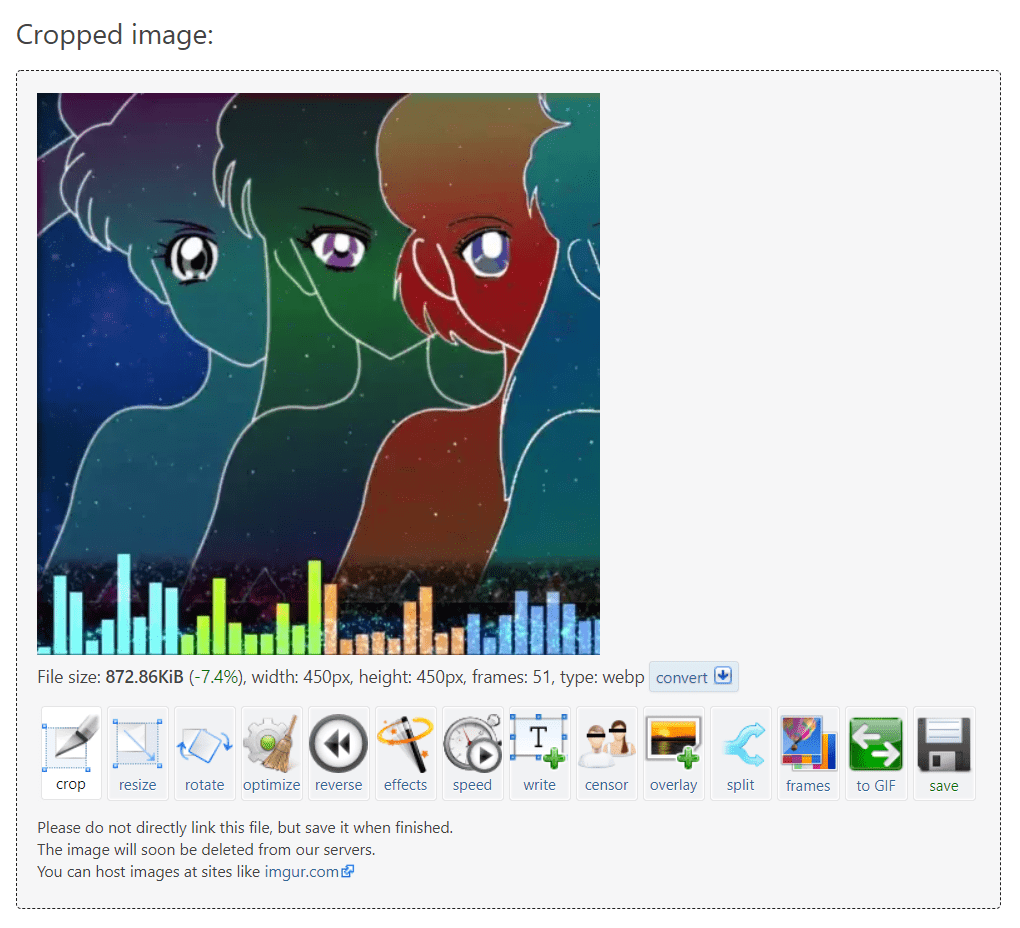
Save
Once you are happy with the results click [save]
You can also make another copy as a GIF by clicking [to GIF]
If your file size is 2000+ KiB play with the [optimize] slider to reduce the size until it is within the 2MiB max preview file size.
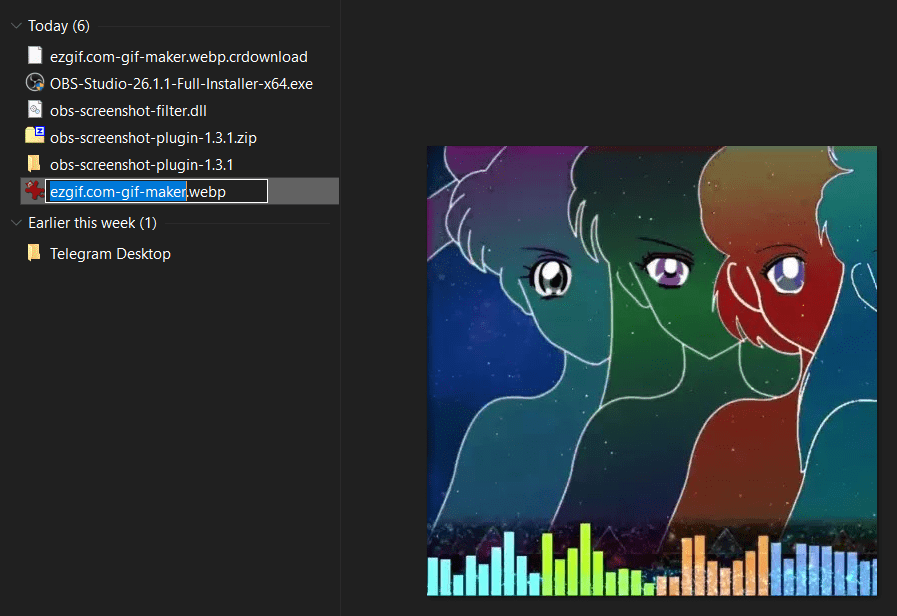
Local
Once you have the WebP / GIF saved to your computer you should rename the file “preview”
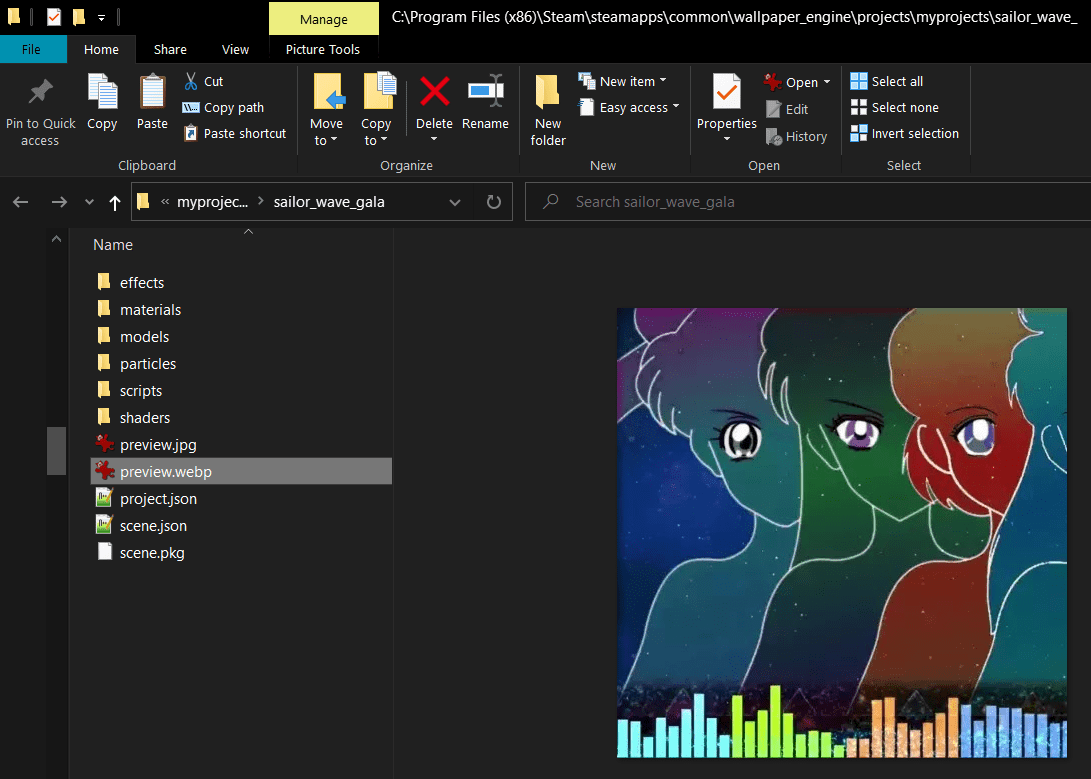
Then Navigate to your local Wallpaper Engine Projects folder:
C:\Program Files (x86)\Steam\steamapps\common\wallpaper_engine\projects\myprojects
If needed, you can search for the file ‘preview.png’ to bring up all your project thumbnails
(this helps me easily find the directory I need to update).
Add the animated thumbnail file to the location where you have your current preview image saved.
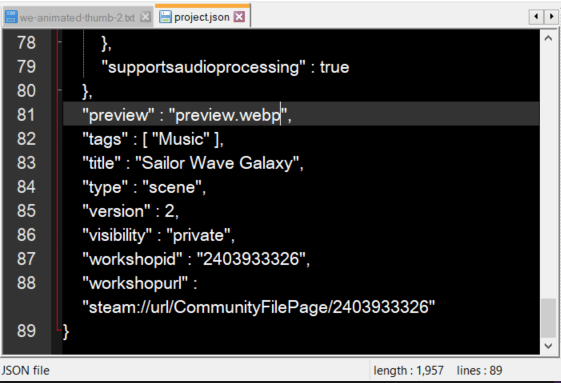
Now open your [project.json] file and scroll the the bottom.
Find the PNG extention in the code and change it to the new extension type (webp or gif)
In my example, I changed preview.png in the code to preview.webp
Then save the JSON file to activate the new animated thumbnail file.
Update
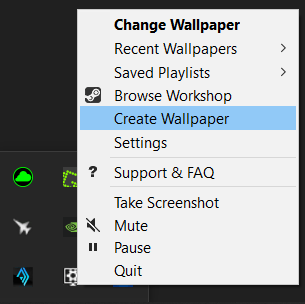
Now open your project in Wallpaper Engine and [Publish Update].
Navigate to the WE editor, click [Create Wallpaper]
Click [View all Projects] find & open the project you’d like to update
Go to the top menu [Workshop > Share Wallpaper on Workshop]
Click [Publish Update] to apply your changes in the WE Workshop.
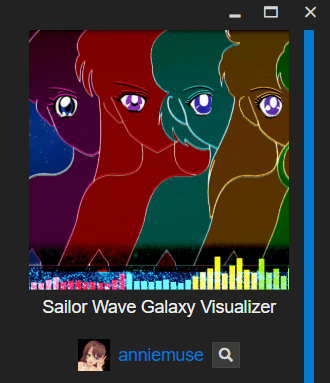
Note: If it worked you should see your animated thumbnail.
You may need to restart steam and wallpaper engine to see the changes you made on the Workshop.
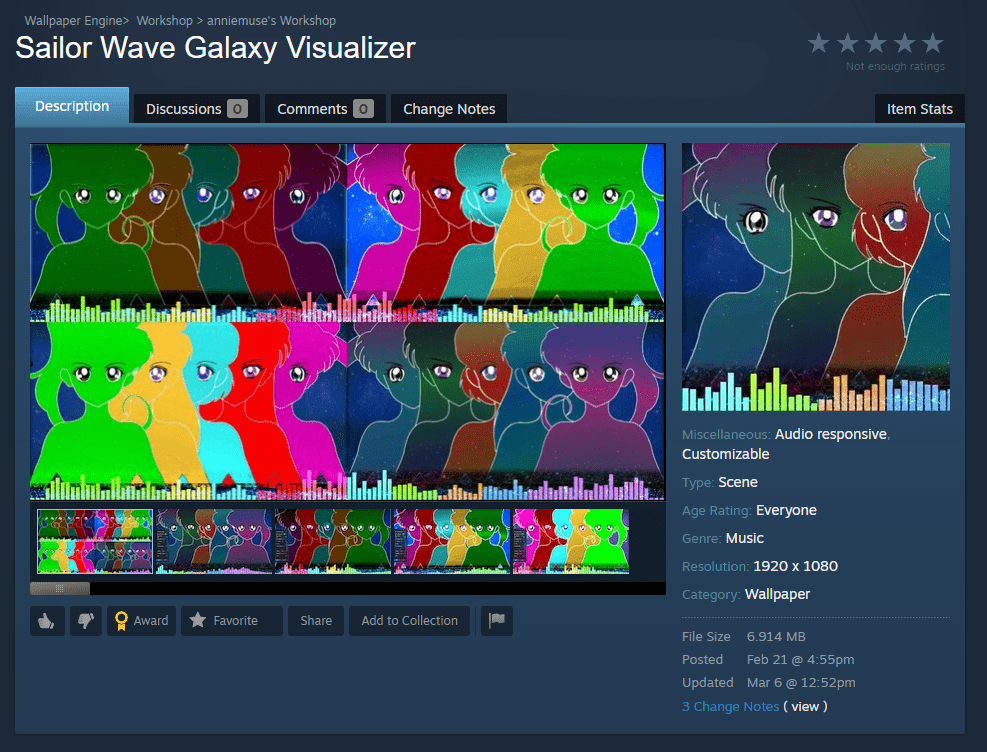
There will not be an animation on Steam via the webbrowser, but you should see the change in the Wallpaper Engine app via the WE Workshop.
WebP (Still Image)
WebP (Animated Image)
I hope you enjoy the Guide we share about Wallpaper Engine – How To Create Animated Thumbnail; if you think we forget to add or we should add more information, please let us know via commenting below! See you soon!
- All Wallpaper Engine Posts List














Thank you!