
Customise your stats HUD using secret built-in hooks, and a little bit of scripting.
Poking Around
This game encourages you to look beyond the UI, beyond the documentation. You’re encouraged to inspect the DOM, and even look at the source code itself. You’ll find there’s much you can do once you start thinking outside the box.
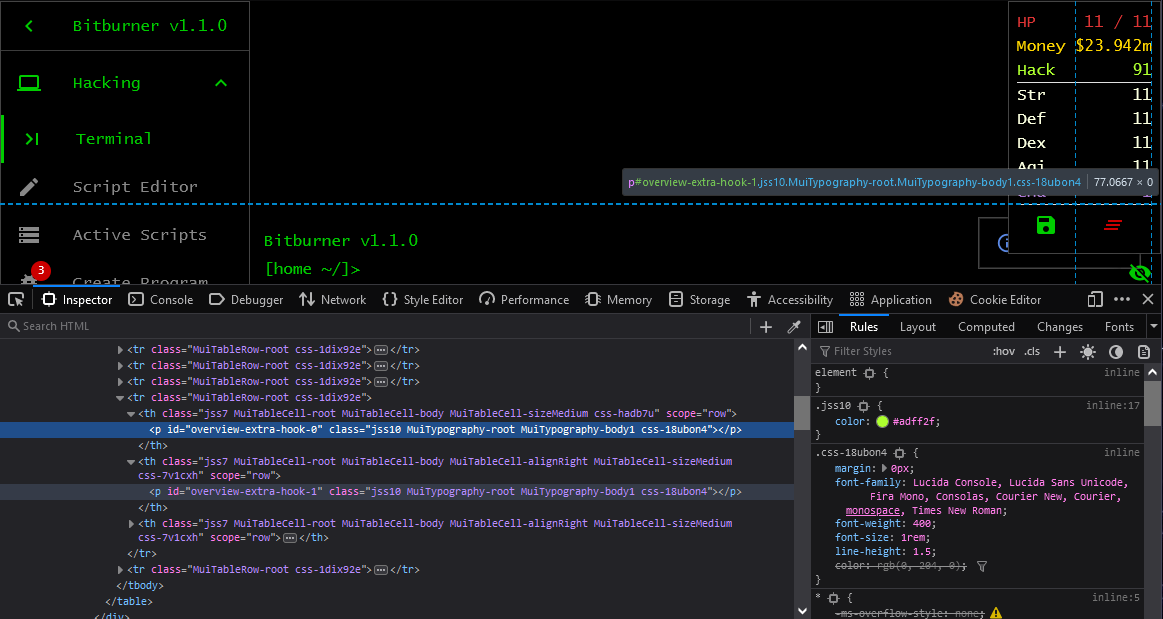
For example, a quick look at the stats HUD (heads-up-display) section of the UI will reveal that there is an empty section:
id="overview-extra-hook-0"
It was placed there deliberately to allow any sort of custom stat you like to be added to this UI element.
Sample Code
Did you know you can access the document (UI) from within the game itself? With a little bit of scripting you can hook these placeholder elements and put whatever you want in them. Here’s an example:
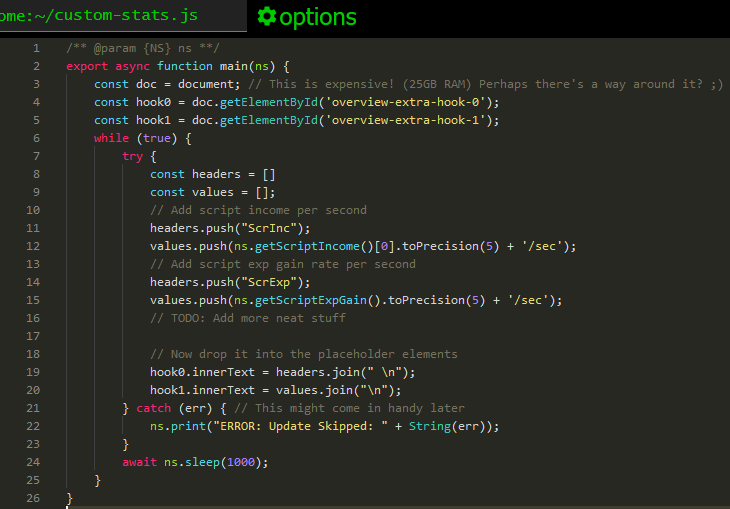
nano custom-stats.js
/** @param {NS} ns **/
export async function main(ns) {
const doc = document; // This is expensive! (25GB RAM) Perhaps there's a way around it? 😉
const hook0 = doc.getElementById('overview-extra-hook-0');
const hook1 = doc.getElementById('overview-extra-hook-1');
while (true) {
try {
const headers = []
const values = [];
// Add script income per second
headers.push("ScrInc");
values.push(ns.getScriptIncome()[0].toPrecision(5) + '/sec');
// Add script exp gain rate per second
headers.push("ScrExp");
values.push(ns.getScriptExpGain().toPrecision(5) + '/sec');
// TODO: Add more neat stuff
// Now drop it into the placeholder elements
hook0.innerText = headers.join(" \n");
hook1.innerText = values.join("\n");
} catch (err) { // This might come in handy later
ns.print("ERROR: Update Skipped: " + String(err));
}
await ns.sleep(1000);
}
}
Here’s what it looks like coded up in-game (Steam’s rendering of code isn’t the greatest)
Run your program from the terminal (make sure you have enough free RAM):
run custom-stats.js
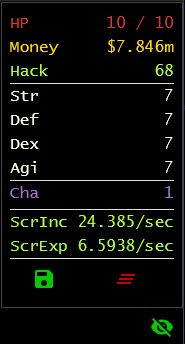
And there you have it, custom stats on the HUD, updated every second:
Hope you enjoy the Guide about Bitburner – How to Add Custom HUD STATS, if you think we should add extra information or forget something, please let us know via comment below, and we will do our best to fix or update as soon as possible!
- All Bitburner Posts List





Hi, I did my research and if you do
const doc = eval(‘document’);
instead of
const doc = document;
It wil be more efficient. I can now run it at 1.70gb instead of 26.70gb.